标题:实时朗读效果实现指南:技术解析与实战技巧
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实时朗读效果实现指南</title>
</head>
<body>
<h1>实时朗读效果实现指南:技术解析与实战技巧</h1>
<h2>一、实时朗读效果概述</h2>
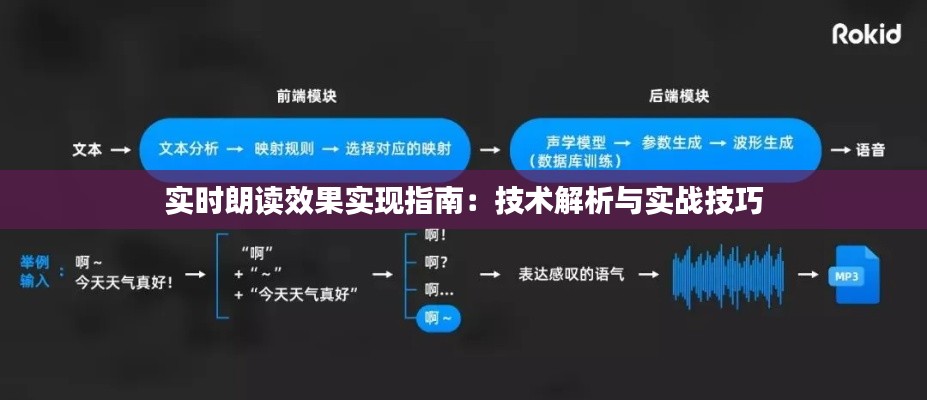
<p>实时朗读效果,即用户在阅读文本时,能够实时听到文字的朗读声音。这种功能在阅读软件、在线教育平台、电子书等领域应用广泛。实现实时朗读效果,需要结合文本解析、语音合成和音频播放等技术。</p>
<h2>二、技术选型</h2>
<p>1. 文本解析:将文本内容解析成可识别的文本单元,如单词、句子等。</p>
<p>2. 语音合成:将文本单元转换为语音信号,生成可听的声音。</p>
<p>3. 音频播放:将生成的语音信号播放给用户。</p>
<p>以下是一些常用的技术实现方式:</p>
<ul>
<li>文本解析:可以使用正则表达式、自然语言处理库(如NLTK)等。</li>
<li>语音合成:可以使用TTS(Text-to-Speech)技术,如Google Text-to-Speech API、Microsoft Azure Cognitive Services Text-to-Speech等。</li>
<li>音频播放:可以使用HTML5的<audio>标签或者JavaScript库(如Howler.js)来实现。</li>
</ul>
<h2>三、实现步骤</h2>
<p>1. 获取文本内容:从用户输入或者页面内容中获取需要朗读的文本。</p>
<p>2. 文本解析:将获取的文本内容解析成单词或句子。</p>
<p>3. 语音合成:对解析后的文本单元进行语音合成,生成语音信号。</p>
<p>4. 音频播放:将生成的语音信号通过音频播放器播放给用户。</p>
<p>以下是一个简单的实现示例:</p>
<pre>
<code>
// 获取文本内容
const text = "Hello, world!";
// 文本解析(这里使用简单的字符串分割)
const words = text.split(" ");
// 语音合成(使用Google Text-to-Speech API)
const synthesis = window.speechSynthesis;
const utterance = new SpeechSynthesisUtterance(words.join(" "));
utterance.lang = 'en-US';
synthesis.speak(utterance);
// 音频播放(使用HTML5的<audio>标签)
const audio = new Audio();
audio.src = 'path/to/voice.mp3';
audio.play();
</code>
</pre>
<h2>四、优化与扩展</h2>
<p>1. 多语言支持:根据用户的语言偏好,选择合适的语音合成API。</p>
<p>2. 速度调整:允许用户调整朗读速度,满足不同阅读习惯。</p>
<p>3. 朗读暂停与继续:实现朗读暂停和继续的功能,方便用户控制。</p>
<p>4. 朗读进度显示:在用户界面显示朗读进度,提高用户体验。</p>
<h2>五、总结</h2>
<p>实时朗读效果是一个实用且具有广泛应用前景的功能。通过文本解析、语音合成和音频播放等技术,可以实现这一功能。在实际开发中,可以根据需求选择合适的技术方案,并进行优化和扩展,以提升用户体验。</p>
</body>
</html>转载请注明来自武汉厨博士餐饮管理有限公司,本文标题:《实时朗读效果实现指南:技术解析与实战技巧》












 鄂ICP备14007991号-17
鄂ICP备14007991号-17