标题:揭秘网页Ajax动态实时更新技术的魅力与应用
引言
随着互联网技术的飞速发展,用户对网页交互性的要求越来越高。传统的网页刷新模式已经无法满足用户的需求,而Ajax(异步JavaScript和XML)技术的出现,为网页的动态更新带来了革命性的变化。本文将深入探讨Ajax动态实时更新结果的技术原理、应用场景以及在实际开发中的注意事项。
什么是Ajax
Ajax是一种在不重新加载整个页面的情况下与服务器交换数据和更新部分网页的技术。它允许网页的一部分更新,而不会影响页面的其他部分。这种技术主要依赖于JavaScript、XMLHttpRequest对象以及CSS等技术。
Ajax动态实时更新原理
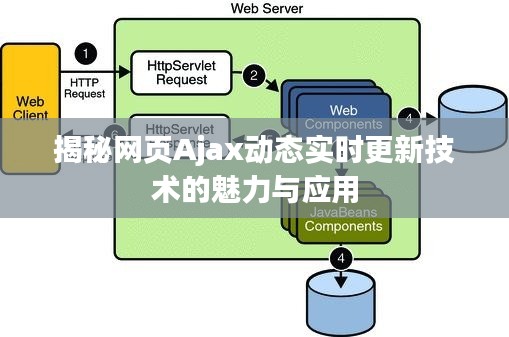
Ajax的工作原理如下:
- 用户在网页上进行操作,如点击按钮、填写表单等。
- JavaScript代码捕获这些操作,并向服务器发送异步请求。
- 服务器处理请求,并将处理结果以XML、JSON等格式返回给客户端。
- JavaScript代码解析服务器返回的数据,并使用DOM操作更新网页内容。
这种异步处理方式,使得网页能够在不需要刷新整个页面的情况下,实时更新所需的信息。
Ajax动态实时更新的优势
Ajax动态实时更新具有以下优势:
- 提高用户体验:用户无需等待整个页面刷新,即可看到更新结果,提高了交互性。
- 减少服务器压力:由于只更新部分页面,因此服务器负载减轻。
- 提高页面性能:减少了页面加载时间,提高了页面响应速度。
- 增强安全性:Ajax请求可以在不暴露用户隐私的情况下进行,提高了安全性。
Ajax动态实时更新的应用场景
Ajax动态实时更新技术广泛应用于以下场景:
- 在线聊天:实时显示聊天内容,无需刷新页面。
- 在线购物:实时显示商品库存、价格等信息。
- 天气预报:实时更新天气信息。
- 社交网络:实时显示好友动态、评论等。
- 在线游戏:实时更新游戏状态。
Ajax开发中的注意事项
在使用Ajax进行动态实时更新时,需要注意以下事项:
- 错误处理:合理处理网络错误、服务器错误等异常情况。
- 用户体验:确保更新过程对用户透明,避免造成困扰。
- 性能优化:合理控制Ajax请求的频率,避免过度消耗服务器资源。
- 安全性:防止XSS攻击、CSRF攻击等安全问题。
结论
Ajax动态实时更新技术为网页开发带来了诸多便利,提高了用户体验和页面性能。随着技术的不断发展,Ajax的应用场景将更加广泛。作为开发者,我们需要不断学习和掌握Ajax技术,为用户提供更加优质的服务。
总之,Ajax动态实时更新技术是现代网页开发不可或缺的一部分。通过本文的介绍,相信大家对Ajax有了更深入的了解。在今后的开发过程中,让我们充分利用Ajax技术,为用户带来更加丰富的网页体验。
转载请注明来自武汉厨博士餐饮管理有限公司,本文标题:《揭秘网页Ajax动态实时更新技术的魅力与应用》













 鄂ICP备14007991号-17
鄂ICP备14007991号-17